本系列文章适用于前端开发初学者,我将从环境搭建开始,逐步介绍如何开发一个基于 Vue 3.x & Ant Design Vue 4.x 的网站,如果哪位朋友发现其中存在技术错误或其他不当之处,请及时指出,如果有任何疑问或需要帮助,也可以在评论区留言,我将尽我所能一一解答,谢谢。
本篇文章将介绍如何搭建基于 SpringBoot 的后端项目,由于本系列文章重点在前端功能,所以后续可能很少再提及后端,相关代码可以到我的 Gitee 仓库下载更新。
安装 JDK
我安装的是 openjdk-11 版本(不要求相同,建议不低于 jdk1.8),依次执行下方命令:
# 安装 openjdk-11
sudo apt install openjdk-11-jdk
# 查看 JDK 版本
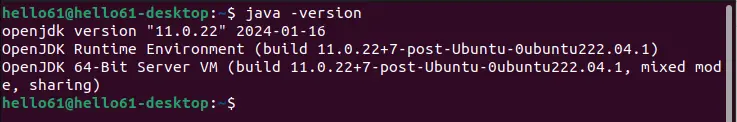
java -version
操作截图如下:


安装 Maven
我安装的是 3.6.3 版本,依次执行下方命令:
# 安装 Maven
sudo apt install maven
# 查看 Maven 版本
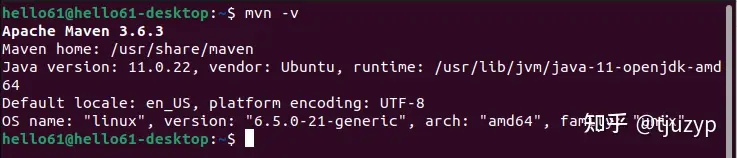
mvn -v
操作截图如下:


创建项目
依次执行下方命令:
# 创建工作区目录
mkdir -p ./projects/app/ && cd ./projects/app/
# 创建 Maven 项目
mvn archetype:generate -DgroupId=fun.sanguo -DartifactId=sanguo-server -DarchetypeArtifactId=maven-archetype-quickstart -DinteractiveMode=false
# 查看已创建的项目及项目内文件列表
(略)
操作截图如下:



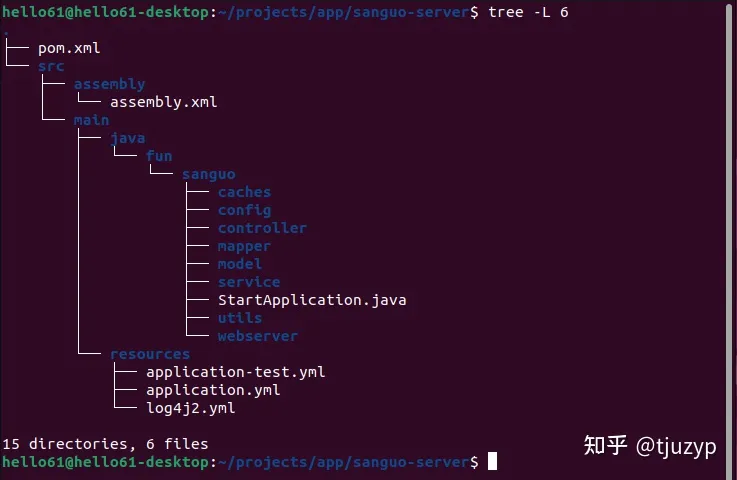
至此我已经创建好了最简单最原始的 Maven 项目,由于我之前已经开发了一些代码,而且前面我也说过不对后端做重点介绍,所以我直接将我的代码复制过来,目录结构如下:

编译打包
直接执行 Maven 打包命令即可:
# Maven 编译打包
mvn clean package
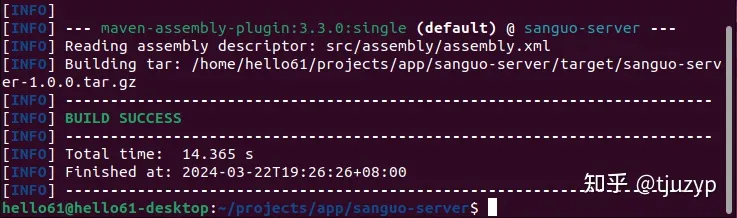
操作截图如下:


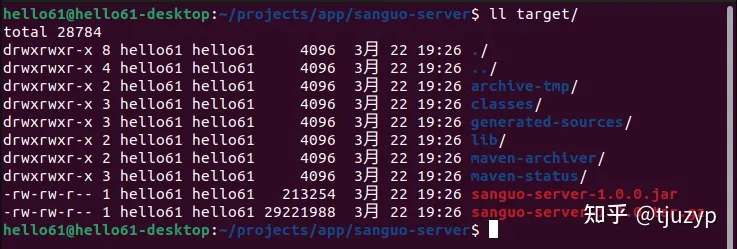
编译打包成功后,可以看到 target 目录下生成了带版本号的 jar 文件与 tar.gz 文件,这是目标结果,如下图所示:

此时进入 target 目录执行 java -jar sanguo-server-1.0.0.jar 命令即可启动应用,也可以先修改 sanguo-server/src/main/resources 目录下的各配置文件后再执行上述编译运行操作。
本篇文章到这里就结束了,欢迎关注后续更新。
