本系列文章适用于前端开发初学者,我将从环境搭建开始,逐步介绍如何开发一个基于 Vue 3.x & Ant Design Vue 4.x 的网站,如果哪位朋友发现其中存在技术错误或其他不当之处,请及时指出,如果有任何疑问或需要帮助,也可以在评论区留言,我将尽我所能一一解答,谢谢。
本篇文章将介绍 ant-design 的几个组件的使用方法,同时我开发完成了三国演义人物详情页面,大家可以在三国史诗馆网站看到更新。
- 卡片 Card:通用卡片容器
- 分页 Pagination:采用分页的形式分隔长列表
- 排版 Typography:文本的基本格式
- 锚点 Anchor:用于跳转到页面指定位置
- 骨架屏 Skeleton:在需要等待加载内容的位置提供一个占位图形组合
- 描述列表 Descriptions:成组展示多个只读字段
卡片 Card
卡片可承载标题、文字、图片及按钮等内容,常用于概览页面,我用它展示人物的基本信息,代码如下:
<a-card :loading="personage.loading" class="card" @click="detail(personage)" hoverable>
<a-card-meta :title="personage.recordPersonageEntity?.lastName + personage.recordPersonageEntity?.firstName" :description="personage.recordPersonageEntity?.courtesyName ? '字 ' + personage.recordPersonageEntity?.courtesyName : ''">
<template #avatar>
<a-avatar :src="personage.recordPersonageEntity?.avatar" style="height: 66px; width: 66px;"/>
</template>
</a-card-meta>
<br>
<a-typography-paragraph style="height: 4.5rem; line-height: 1.5rem;" :ellipsis="{rows: 3, expandable: false}" :content="personage.recordPersonageEntity?.introduction"/>
<template #actions>
...
<span @click.stop>
<a-tooltip title="评论">
<CommentOutlined @click="comment(personage)"/>
</a-tooltip>
</span>
</template>
</a-card>
细节说明:
- 卡片的 loading 效果通过
:loading="personage.loading"实现,但是我没有做针对单个卡片的懒加载,所以不会出现这个效果,只停留在代码上 - 鼠标悬停效果是通过
hoverable实现的,点击事件通过@click实现,点击进入人物详情页面 - 在
a-card-meta中可以设置标题内容、描述内容和头像 - 在
a-typography-paragraph中可以设置卡片的文本内容 - 操作按钮通过
actions插槽实现,其中@click.stop是防止同时触发多个点击事件
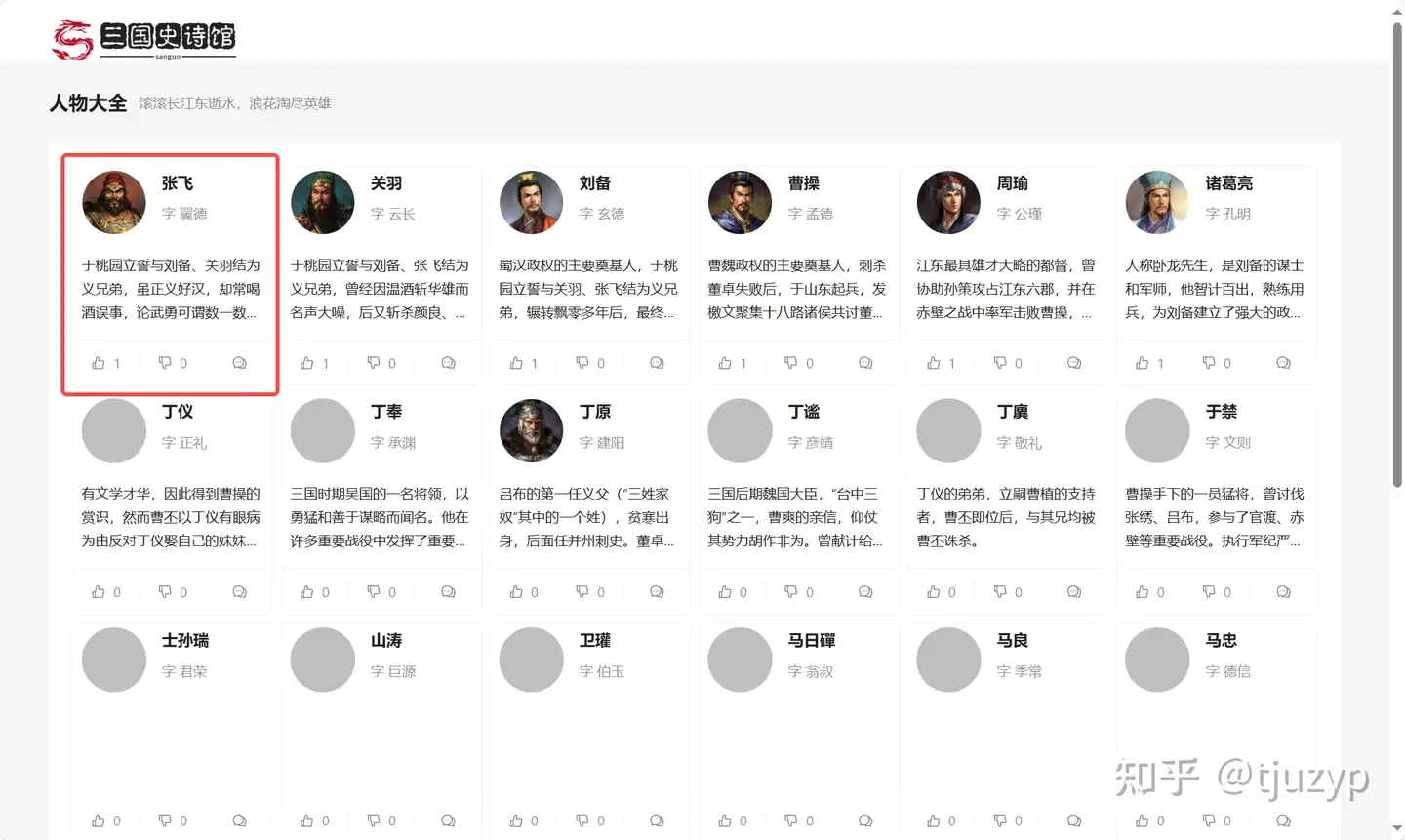
卡片组件配置项较多,有兴趣的朋友可以浏览 antdv 官网进行查看,如果要对它默认的样式进行修改,除上述代码中的样式外,还能通过 .card :deep(.ant-card-body) 进行修改。效果如下图所示:

分页 Pagination
分页是一种常见的数据分片展示方式,它的实现方式很多,我选择的是 ant-design 标准方式,它的耦合度较低,代码如下:
<!-- 分页 -->
<a-pagination :current="query.pageNum" :page-size="query.pageSize" showSizeChanger style="margin-top: 2vh; text-align: center;" :total="personageTotal" :show-total="(total, range) => `${range[0]}-${range[1]} of ${total} items`" @change="paginationChange"/>
...
// 分页变化
const paginationChange = (page, pageSize) => {
// 更改查询条件
state.query.pageNum = page;
state.query.pageSize = pageSize;
// 重载页面
loadPage();
};
细节说明:
- 分页器独立于 table 之外,它可以放置在几乎任何位置,只需要传入数据总量、分页大小与当前页即可
- 分页器的页码变化事件由
@change触发,在相应的 js 方法中改变查询参数后重新加载数据即可
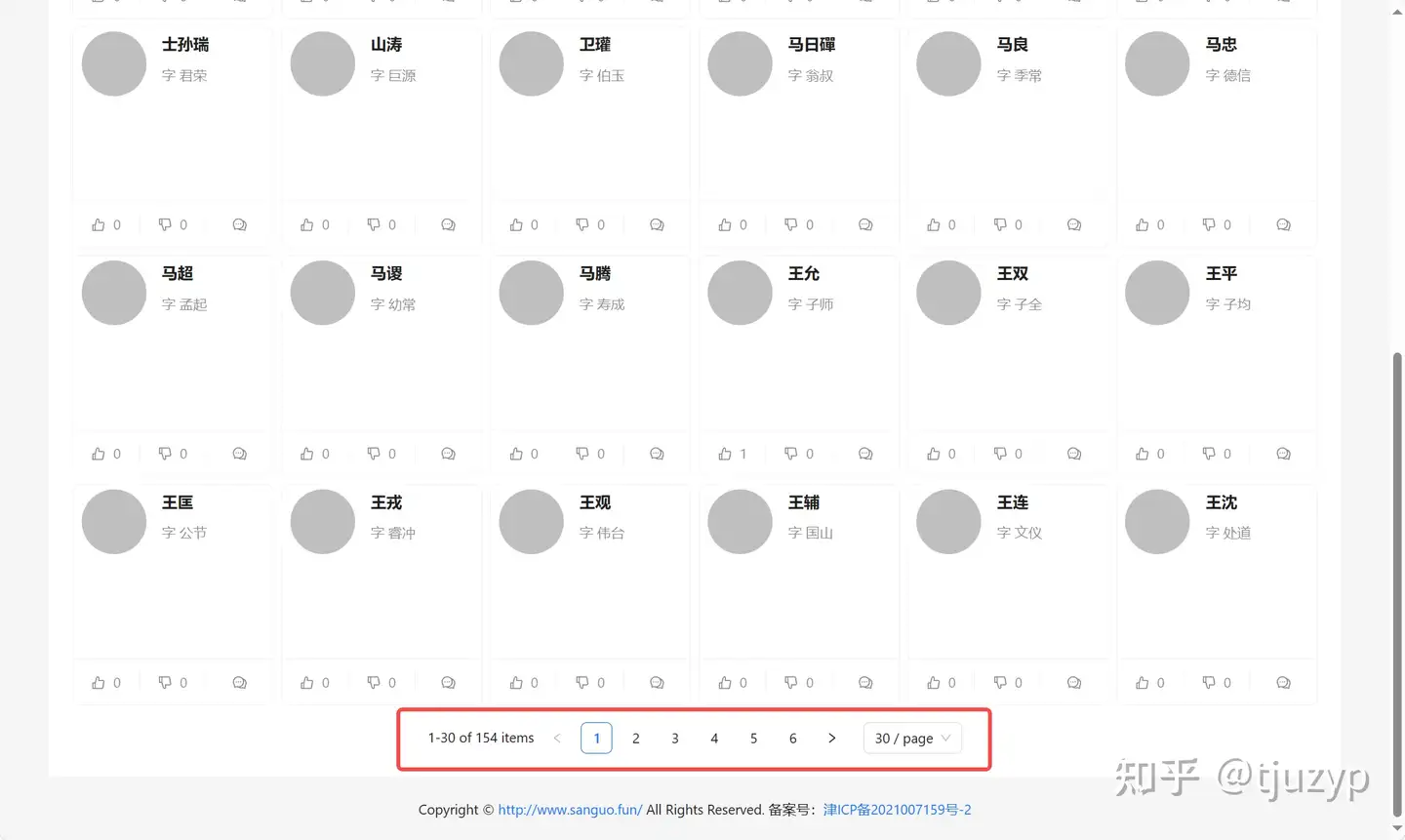
分页组件比较简单,它的样式有很多种,有兴趣的朋友可以浏览 antdv 官网进行查看。效果如下图所示:

排版 Typography
排版可用于展示标题、段落及列表等内容,也可以完成拷贝、省略与编辑等基本操作,目前我只用到了基本的展示功能,代码如下:
<a-typography class="typography" style="border: 1px solid #f0f0f0; border-radius: 8px; margin-top: 8px; padding: 0px 0.8em;">
...
<a-typography-title :level="4" id="originalDescription" style="margin-top: 0.8em">原文描述</a-typography-title>
<a-typography-paragraph>
<p>无</p>
</a-typography-paragraph>
...
</a-typography>
细节说明:
- 在 a-typography-title 中使用 level 设置标题级别
- 在 a-typography-paragraph 中使用
:ellipsis="{rows: 3, expandable: false}"设置超长忽略与是否可展开(我没设置)
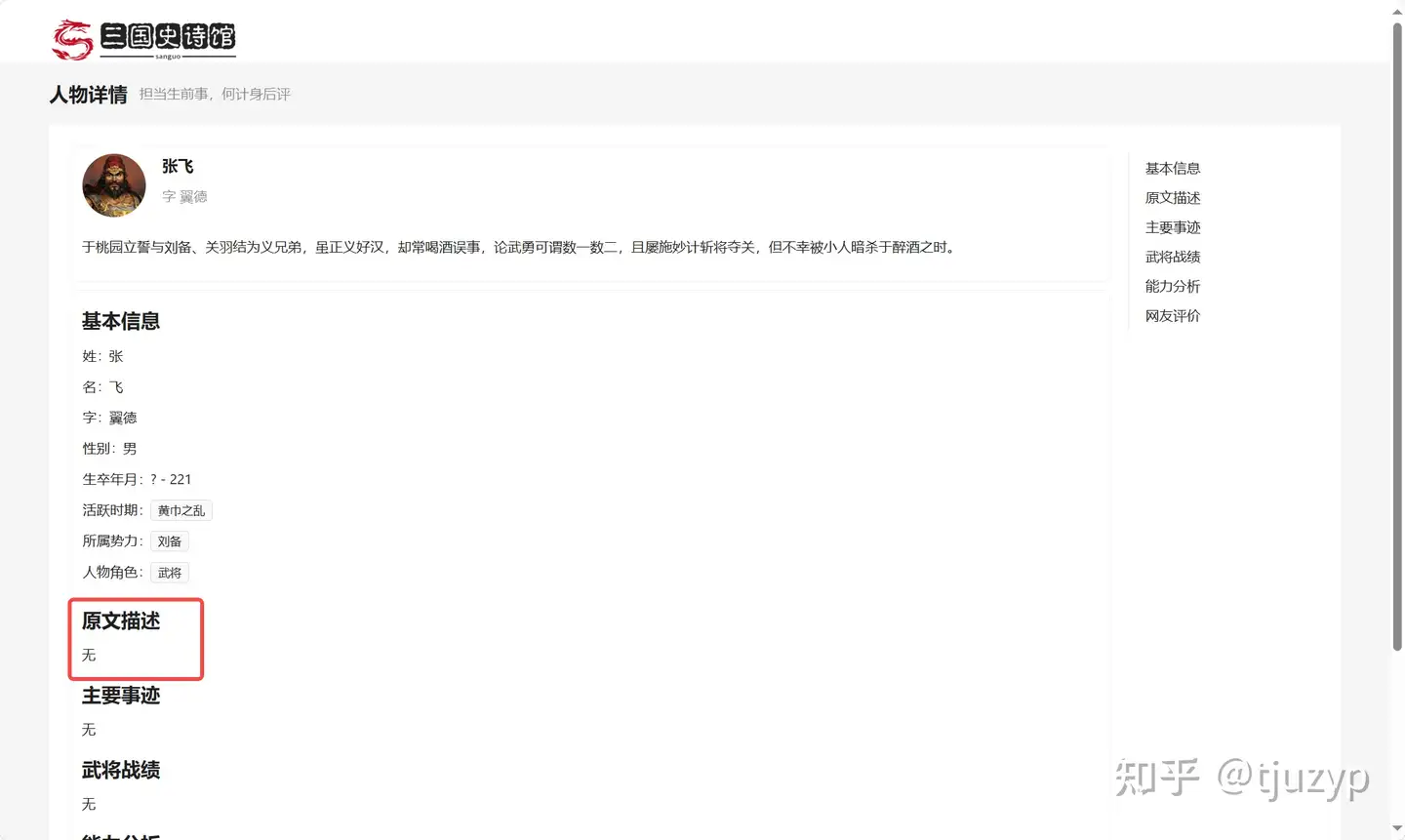
排版组件配置项较多,目前我使用的功能很少,有兴趣的朋友可以浏览 antdv 官网进行查看。效果如下图所示:

锚点 Anchor
锚点可用于展现当前页面上可供跳转的位置,以及快速在不同位置之间跳转,代码如下:
<a-typography-title :level="4" id="baseInfo" style="margin-top: 0.8em">基本信息</a-typography-title>
...
<a-col span="4" style="background-color: white;">
<a-anchor :affix="true" :offsetTop="30" style="margin-top: 8px; margin-left: 10px" :items="anchorItems"></a-anchor>
</a-col>
...
const state = reactive({
// 锚点菜单
anchorItems: [],
...
});
...
// 锚点信息
state.anchorItems.push({
href: '#baseInfo',
title: '基本信息'
});
细节说明:
- 在每一个可供跳转的位置(html元素)上设置唯一 id 用于标识
- 锚点展示形式通过
:affix="true"设置为固定模式,即锚点菜单不随页面滚动而隐藏 - 锚点内容通过
:items进行设置,其中 href 必须设置为有效的元素 id 才能生效
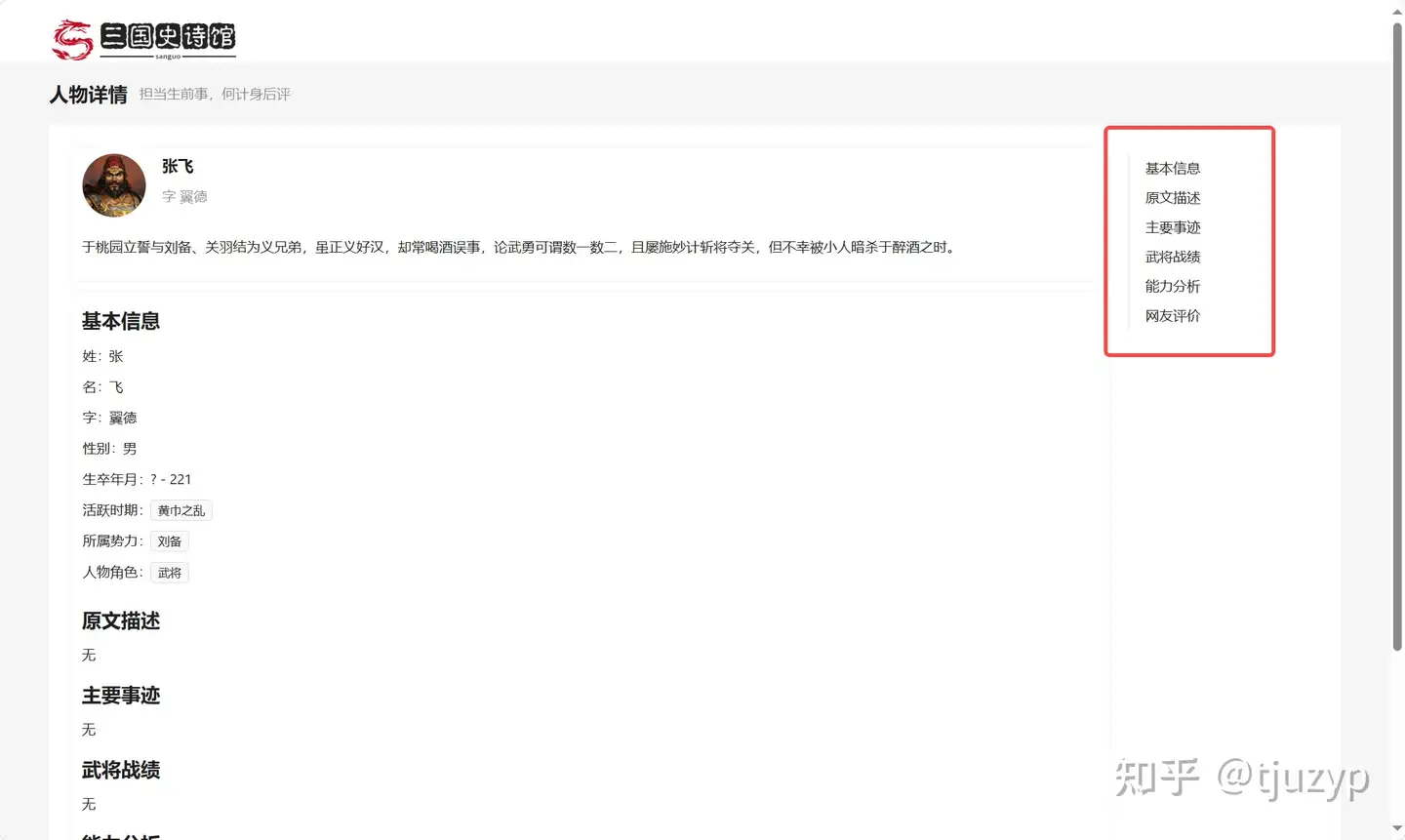
锚点组件比较简单,官网中配置项虽然多,但多数都是样式相关,有兴趣的朋友可以浏览 antdv 官网进行查看。效果如下图所示:

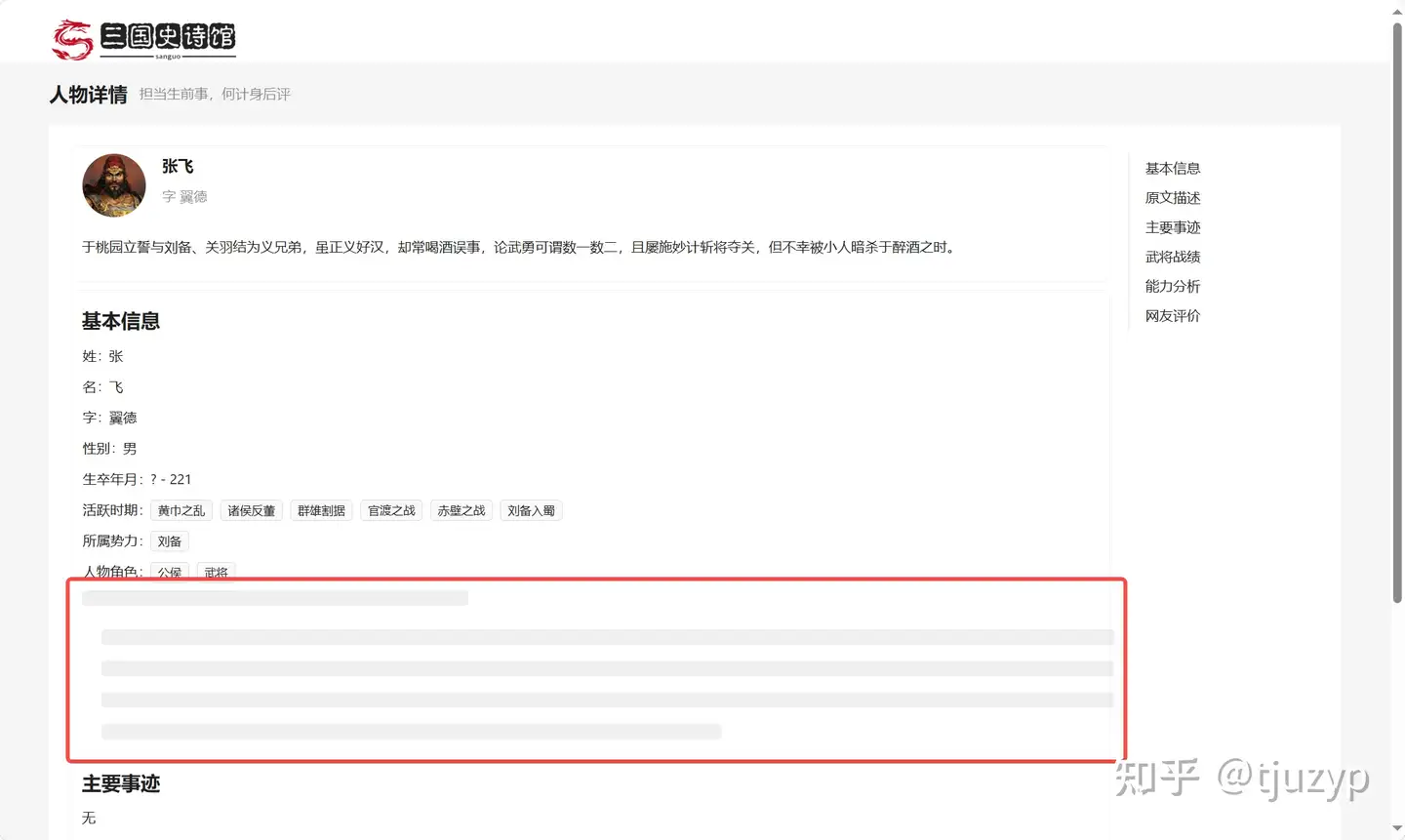
骨架屏 Skeleton
骨架屏主要用于需要长时间等待加载数据的场景下,给用户提供更好的视觉体验,代码如下:
<a-skeleton :loading="false" :paragraph="{ rows: 4 }">
...
</a-skeleton>
细节说明:
- 通过
:loading="false"设置骨架屏是否处于等待状态,此处应该使用变量,由于我没有实现,所以暂时固定 false 了 - 骨架屏的行数是通过
:paragraph="{ rows: 4 }"进行设置
骨架屏组件比较简单,配置基本都是样式相关,有兴趣的朋友可以浏览 antdv 官网进行查看。效果如下图所示:

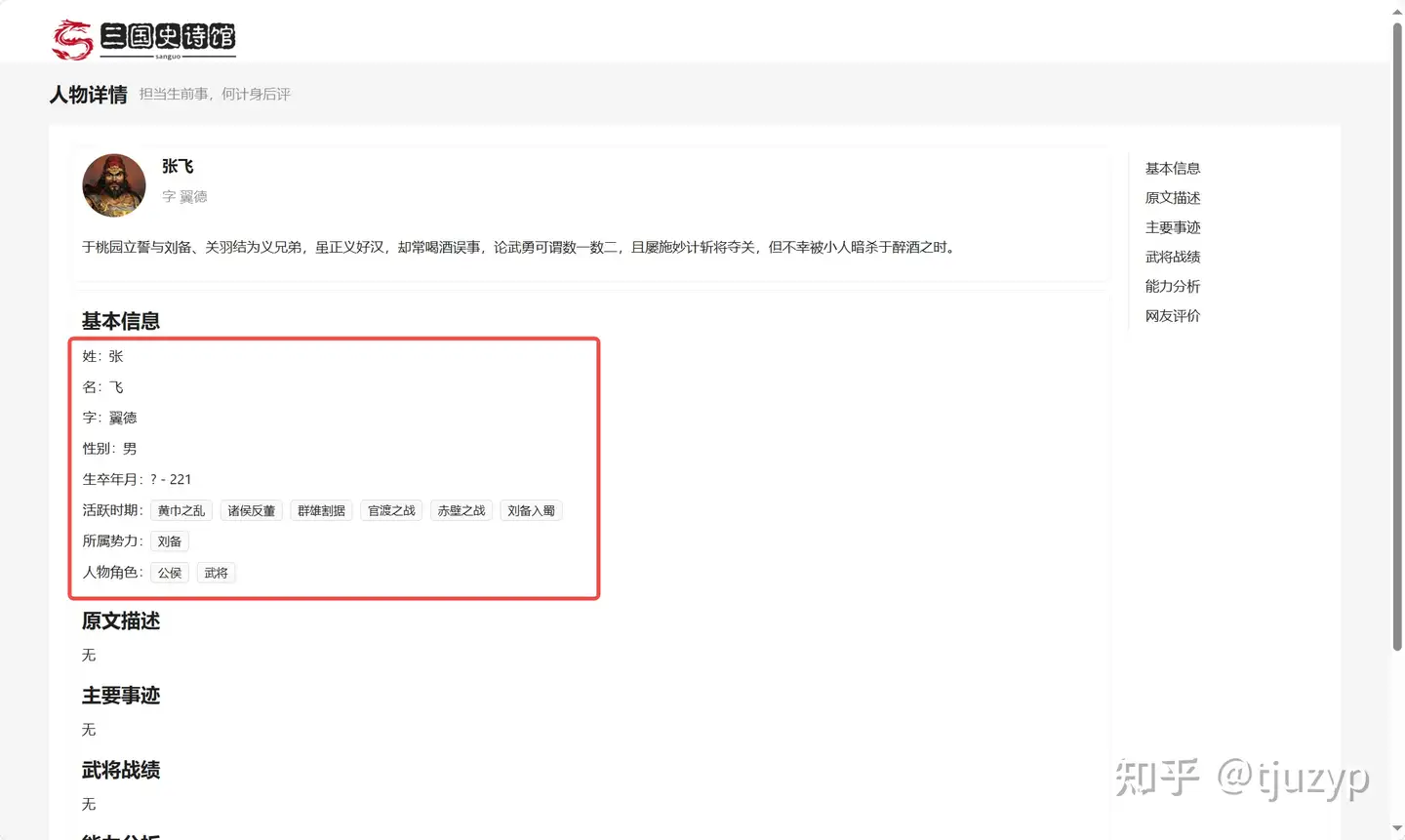
描述列表 Descriptions
描述列表常见于详情页的信息展示,代码如下:
<a-descriptions :column="1" :labelStyle="{'margin-bottom': '0.6em'}">
<a-descriptions-item label="姓">{{personage.lastName}}</a-descriptions-item>
<a-descriptions-item label="名">{{personage.firstName}}</a-descriptions-item>
<a-descriptions-item label="字">{{personage.courtesyName}}</a-descriptions-item>
...
</a-descriptions>
细节说明:
- 描述列表的每行默认是 3 列,可以通过
:column="1"进行设置 - 列表中的项可以通过
:span="1"设置占几列,由于我设置每行仅有一列,所以不需要设置此值
描述列表组件比较简单,在展示形式上与 table 表格类似,有兴趣的朋友可以浏览 antdv 官网进行查看。效果如下图所示:

本篇文章到这里就结束了,欢迎关注后续更新。
