本系列文章适用于前端开发初学者,我将从环境搭建开始,逐步介绍如何开发一个基于 Vue 3.x & Ant Design Vue 4.x 的网站�,如果哪位朋友发现其中存在技术错误或其他不当之处,请及时指出,如果有任何疑问或需要帮助,也可以在评论区留言,我将尽我所能一一解答,谢谢。
本篇文章将介绍如何搭建开发环境及如何通过 Vue 脚手架创建一个最简单的 Vue 前端项目。
基础环境
我使用的操作系统是 ubuntu22.04,命令行与 Windows 或 MacOS 略有不同,所以请不要完全复制粘贴,但基本步骤是相同的。
安装 node 与 npm
依次执行下方命令:
# 更新软件源
sudo apt update
# 安装 nodejs
sudo apt install nodejs
# 安装 npm
sudo apt install npm
# 查看 node & npm 版本
node -v
npm -v
操作截图如下:



更新默认 node & npm 版本至最新版本
请注意 node & npm 版本不要过低,否则后续将出现一系列未知故障。
依次执行下方命令:
# 切换 npm 镜像源
npm config set registry https://registry.npmmirror.com/
# 查看 npm 镜像源
npm config get registry
# ��清除缓存
npm cache clean --force
# 安装 n
sudo npm install -g n
# 升级 node 至最新版本
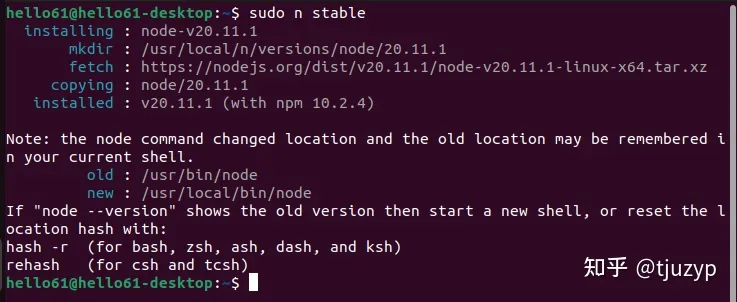
sudo n stable
操作截图如下:


至此,可能出现 node -v 还是老版本的问题,这是因为 nodejs 的安装目录与更新目录不同(在上图中可以看到旧版本路径是 /usr/bin/node 新版本路径是 /usr/local/bin/node ),需要继续执行下方命令:
# 删除旧版本
sudo rm /usr/bin/node
sudo rm /usr/bin/npm
sudo rm /usr/bin/npx
# 创建新版本的软连接
sudo ln -s /usr/local/bin/node /usr/bin/node
sudo ln -s /usr/local/bin/npm /usr/bin/npm
sudo ln -s /usr/local/bin/npx/usr/bin/npx
# 查看 node & npm & npx 版本
node -v
npm -v
npx -v
操作截图如下:

安装 Vue 脚手架
依次执行下方命令:
# 安装 Vue 脚手�架
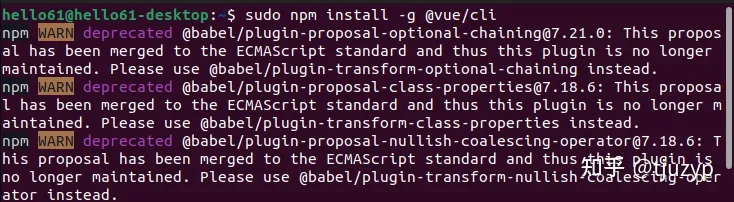
sudo npm install -g @vue/cli
# 查看 Vue 脚手架版本
vue -V
操作截图如下:

创建项目
依次执行下方命令:
# 创建工作区目录
mkdir -p ./projects/ui/ && cd ./projects/ui/
# 创建 Vue 3.x 项目
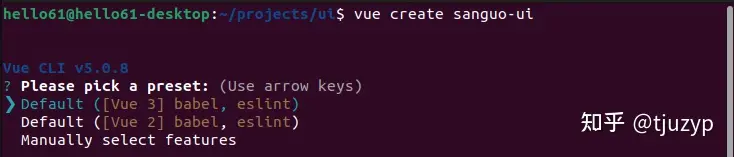
vue create sanguo-ui
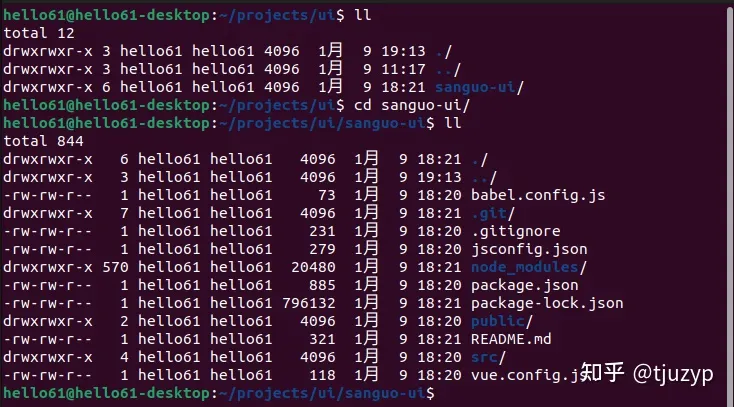
# 查看已创建的项目及项目内文件列表
(略)
操作截图如下:


至此我已经创建好了最简单最原始的 Vue 3.x 前端项目,它现在已经可以直接运行了,不过我还是要再补充一步操作,将它与 Ant Design Vue 4.x 结合起来,虽然在本篇文章中不能看出变化,但是那才是我认为的基础版。
引入 Ant Design Vue 4.x
在项目目录下执行下方命令,安装 Ant Design Vue:
# 安装 Ant Design Vue
npm install ant-design-vue --save
操作截图如下:
使用文本编辑工具打开 src/main.js 文件,修改为如下内容:
// 创建应用
import { createApp } from 'vue';
// 引入ant-design-vue
import Antd from 'ant-design-vue';
// 引入ant-design-vue样式
import 'ant-design-vue/dist/reset.css';
// 引入主程序
import App from './App.vue';
// 创建应用
const app = createApp(App);
// 使用ant-design-vue
app.use(Antd);
// 启动
app.mount('#app');
启动项目
启动项目前先执行下方命令安装依赖:
npm install
如果没有报错,则说明项目已经可以正常启动,��执行下方命令启动:
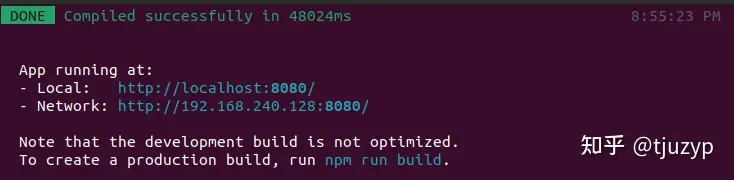
npm run serve
等到出现如下图所示结果时,说明项目已经启动成功(我这里的访问地址是 http://localhost:8008/):

现在的页面如下图所示:

本篇文章到这里就结束了,欢迎关注后续更新。
